分类: 前端
轻松检查 Typo
在软件开发中,拼写错误不仅影响代码可读性,还可能引发难以察觉的 Bug,使用 CSpell 工具可以高效地检查并修复项目中的拼写错误。

将视频批量转换至 AV1 编码
使用 FFmpeg 转码 AV1 编码的视频,在不降低质量的前提下可以大幅减小视频文件体积。

Back Forward Cache, 你?
前进/后退缓存(简称 BFCache)是一种浏览器优化功能,可实现即时前进/后退导航。

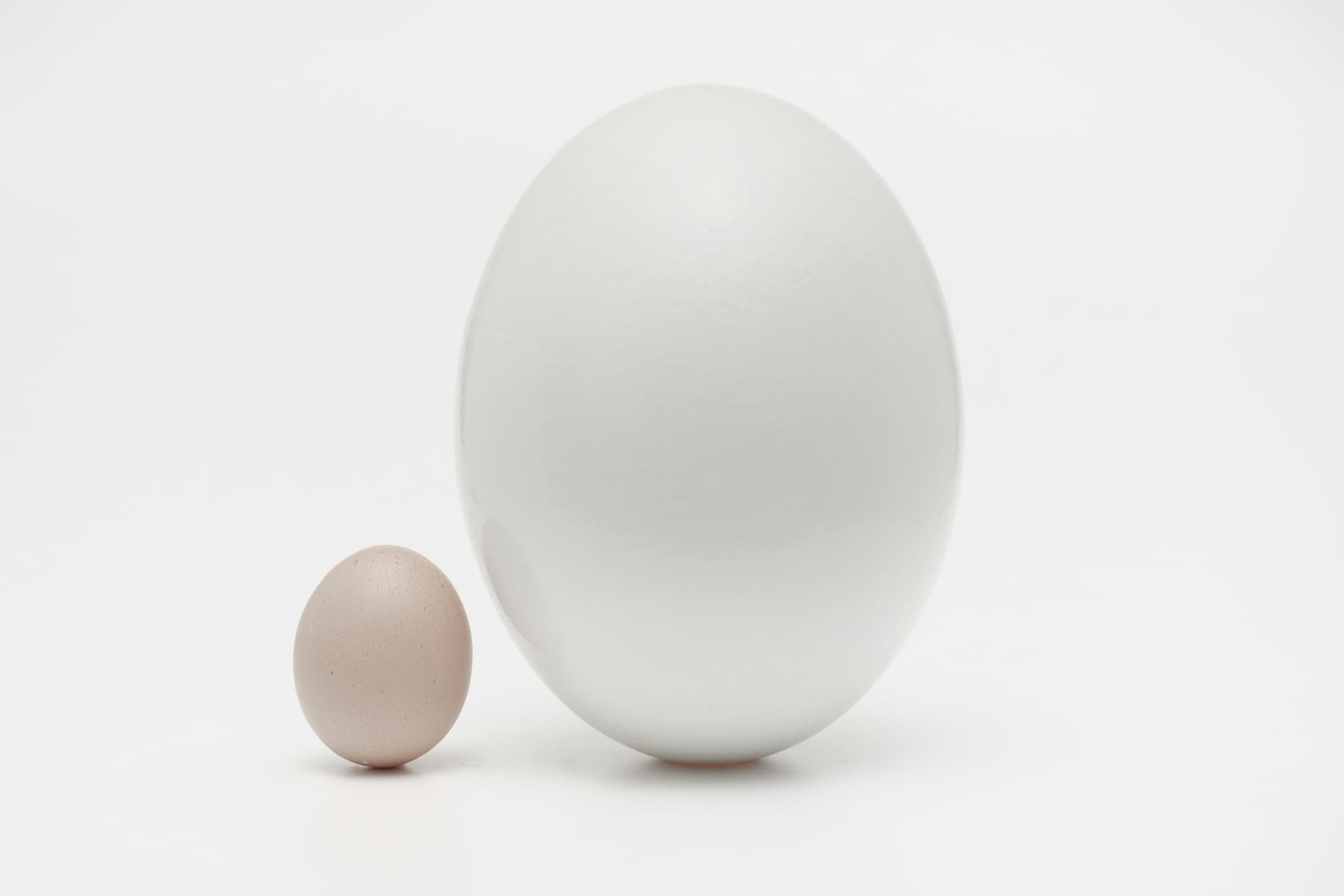
Swift 脚本获取 EXIF
Swift 脚本可凭借 MacOS 支持最多类型的图片格式的优势来轻松获取 EXIF。

Lazy 函数
通过 lazy 函数最小化函数逻辑,惰性求值实践。

新特性
又更新些了什么呢?

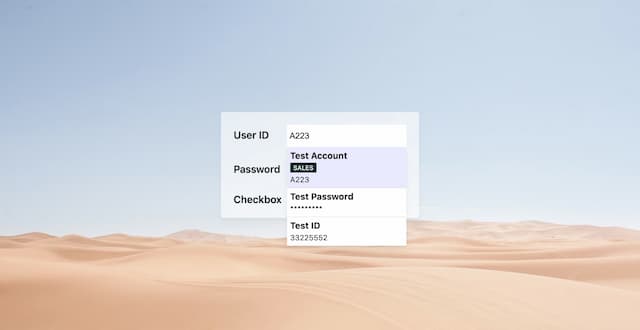
创建一个自定义的下拉菜单
mini 版 1Password。

LUT-颜色查找表
介绍 LUT 是什么,有什么作用。可体验应用 LUT 文件的 Web App - Lutor。

写一个 Live Photo 组件
非常简单的一个小组件,却可以大幅提升阅读体验。

使用 JavaScript 为网页生成 SVG 骨架图
使用 JavaScript 从您的网页(或页面元素)生成 SVG 骨架图像。
渐进式图像加载 - 模糊占位符图像(如 Unsplash)
使用模糊的占位符图像进行渐进式图像加载并改善用户体验。

[HEXO插件] hexo-lazyload-element
一个用于实现延迟加载的 HEXO 插件,支持 <img>、<video> 和 <iframe> 元素。
使用同步数据获取来加速我的图库页面
关于同步数据获取的真实实践案例以及我为什么不选择 SSR/SSG 解决方案。

记一次图床迁移过程
从七牛云迁移到 CloudFlare R2。
CSS 中的 Position Sticky
position: sticky 何时起作用?