#JavaScript
How to Check Typo
During development, spelling errors not only affect code readability, but may also cause subtle bugs. Using the CSpell tool, you can efficiently check and fix spelling errors in your project.

Batch convert videos to AV1 codec
AV1-encoded videos can significantly reduce the size of video files without reducing quality.

Back Forward Cache
Back/forward cache (or BFCache) is a browser optimization that enables instant back and forward navigation.

Lazy Function
Minimize function logic with lazy functions.

New Features
What' New?

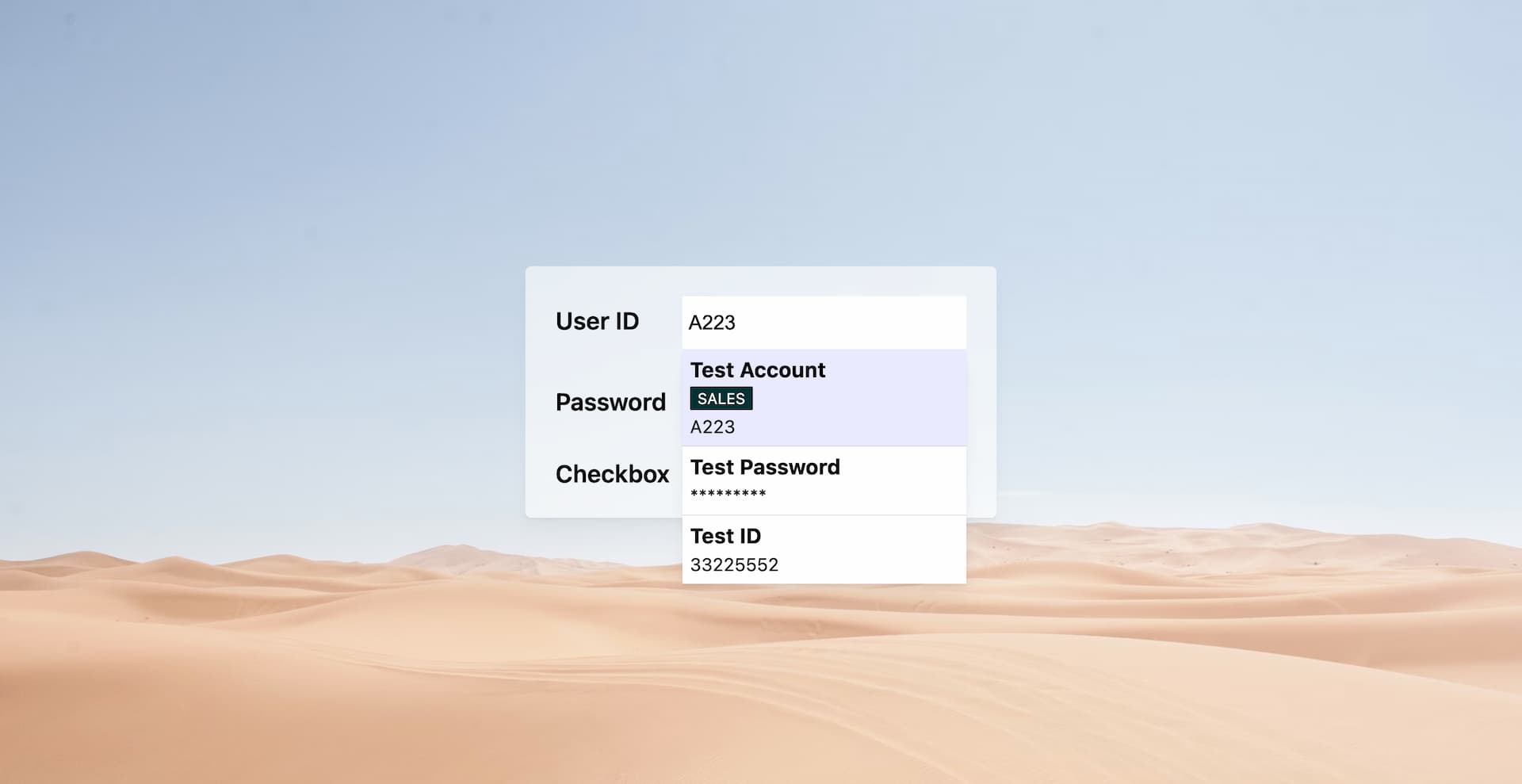
Your Own Select Widget to Boost Productivity
mini version of '1Password'.

LUT-Look up Table
Some interesting experience with LUT, also, I introduce you my tool Web App to apply LUT to an image, Lutor.

The Making of 'Live Photo' Component
Simple component but cool user experience.

Generate SVG Skeleton of a Web Page Using JavaScript
Use JavaScript to generate SVG skeleton image from your web page (or page element).
Progressive Image Loading - Blurry Placeholder Image like Unsplash
Use blurry placeholder image to do progressive image loading and improve user experience.

[Plugin] hexo-lazyload-element
A HEXO plugin for implementing lazyload, supports <img>, <video> and <iframe> elements.
Use Synchronous Data Fetching to Speed Up My Gallery Page
A real practice case about synchronous data fetching and why I didn't choose SSR/SSG solutions.

My Experience of Picture Bed Migration
From Qiniu to Cloudflare.
How to Deploy Next.js Project on Plesk
Some easy instructions to deploy your next.js project on your plesk vhost.
Use Gyro Data to Make Your React App More Interactive
Learn JavaScript device orientation API (with react) which might give you some inspirations about building an interactive App.